原神披萨小助手产品自我拆解 —— 一、产品定位与规划、需求的产生与决策、功能设计原则
目录
拆解文档导航
本章主要介绍披萨小助手的开发背景、产品定位与规划、需求的产生方式、是否开发某需求决策原则、功能设计原则。下文以原神披萨小助手为例介绍,故下“披萨小助手”均指“原神披萨小助手”。
背景
起初,从用户需求背景来看,披萨小助手主要来源于玩家对通过小组件查看游戏状态的需要。这是披萨小助手最初的功能,也是迭代了数个版本之后的核心与王牌功能。随后,随着团队骨干加入、技术能力提高与用户的高呼声,我们又推出了许多不同的方便玩家的功能。

从技术背景来看,披萨小助手几乎没有后端数据,所有数据均使用官方 API 或第三方 API 获取并呈现给用户。这也就意味着披萨小助手的绝大部分功能都是其他 APP 已有的,只是通过了更好或有差异化的呈现方式提供给了用户。同时,团队成员几乎只会使用 iOS 的开发工具,且 APP 起初也以 iOS 开发框架起步。
从竞争背景看,如前文所述,APP 的几乎所有功能都与其他 APP 有所重叠,因此竞争较为激烈。我们的主要竞争对手有:
- 《米游社》游戏官方的论坛 APP。重叠的功能有:体力小组件、游戏账号相关内容查询等。
- 《提瓦特小助手》游戏工具小程序。重叠的功能有:账号角色属性查询功能、“深渊榜单”功能等。
产品的定位与规划
基于上述背景视角以及在实践中的经验,我为披萨小助手在用户价值、商业价值、技术三个视角进行了规划与定位。三个视角的规划相互关联,相得益彰,形成了竞争优势,让披萨小助手这样一个用爱发电的软件能在与商业公司开发的应用竞争中脱颖而出。
用户价值视角
从用户视角看,披萨小助手致力于为原神玩家提供原生的、可定制的游戏数据速查体验。得益于使用系统原生框架搭建,披萨小助手拥有更快的运行速度,更拥有赏心悦目的原生 UI,并提供了系统级功能(如小组件)。
商业价值视角
从商业视角看,首先,披萨小助手是非盈利、非官方、免费、开源的游戏工具 APP;其次,作为我的求职作品,披萨小助手所追求的目标是能够用于充实简历的那部分数据。因此,本软件以提升以下数据为核心目标(也是软件的 KPI):下载量、用户活跃、用户留存、App Store 评分、捐赠额。
技术视角
从技术视角看,本软件延续最初的技术栈,使用原生 iOS 框架作为开发技术。
需求产生与功能设计
需求的产生方式
披萨小助手需求的产生主要来自三个方面:
- 用户反馈,例如通知功能、时区调整功能。披萨工作室通过 QQ 群、QQ 频道、Discord 分别为海内外用户建立了约有 2,500 人核心用户社群,同时还通过 Twitter、Telegram、YouTube、B 站等进行宣发。我们的很大一部分需求即出自以上核心用户群、宣发渠道留言与 App Store 留言的反馈。
- 外部 API,例如游戏角色属性查看功能、游戏装备评分功能。如前文所述,本软件仰仗外部 API 获取数据,因此,对外部提供的 API 能力衍生功能的探索也成为了我们的一大需求来源。注意,即使使用相同的 API,可打造的功能也是不尽相同的,更有通过 API 整合等方式产生新的功能,随后的功能篇章会详述这一点。
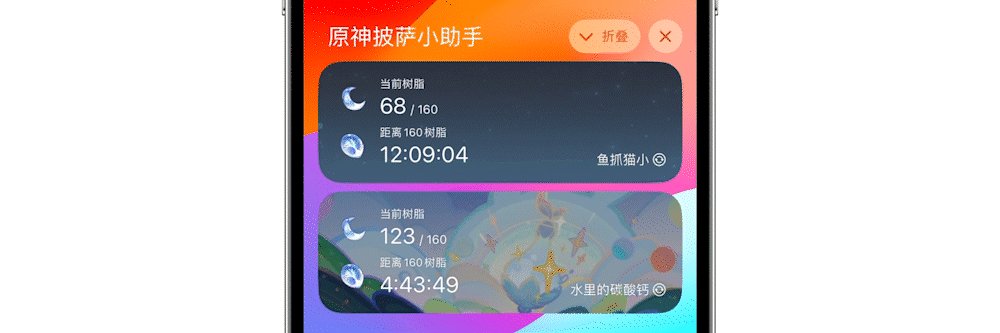
- 系统 API,例如小组件、“灵动岛”树脂计时器功能。得益于使用系统框架开发,披萨小助手与系统的整合尤为简单与顺利,系统 API 与外部 API 的结合常常能做出惊喜功能。因此,苹果开发者大会上公布的新系统 API 与现有外部 API 的能否整合成为新的功能,也是需求的一大考虑点。

需求的分析、决策与功能设计原则
根据披萨小助手的产品定位,我们对于需求的分析、决策、优先级划分以及决定开发后 UI、UX 的设计主要考量以下几个方面:
- 与
用户视角的产品定位
是否相合。在功能设计方面,追求数据查询路径简明,UI 响应迅速,查询结果可定制;UX 设计方面,追求原生的、符合用户心智模型 UX 体验;UI 设计方面,追求“果味”、扁平化、原生的 UI 设计。
“原生的、可定制的游戏数据速查体验”
- 用户需求与体验,对标商业价值目标中的 App Store 评分与捐赠额。在需求决策方面,确保需求是有用户价值的,能改善用户游戏体验的。在功能设计方面,通过可定制策略确保用户可以关闭自己不需要的部分功能。
- 用户获取,对标商业价值目标中的下载量。在需求决策方面,优先考虑直击用户痛点的功能、有吸引力的功能、能解决用户顾虑的需求。例如上文提到的树脂计时器作为一个彩蛋功能用处不大,但通过“灵动岛”的噱头确实可以吸引潜在用户。在功能设计方面,对于潜在的分享页面做优化处理并打上水印,以期通过裂变效应获客。
- 用户活跃,对标商业价值目标中的日活、月活等活跃度指标。因为披萨小助手并没有制作收集用户数据的功能,因此数据来源主要是 App Store Connect(苹果的开发者工具)的分析报告。然而,只有 APP 被打开才会算入其分析中,因此我们的核心功能小组件并不算入活跃。因此,让 APP 内部的功能吸引用户成为了一大重点目标。与此同时,因为披萨小助手的功能与竞品 APP 高度重叠,如何让用户在需要某项功能的时候就想到并使用披萨小助手而非竞品也是一大难题。只有在功能有其相对优势时,用户才会愿意打开披萨小助手。因此,在应用内部的功能做出的相对优势也成为了提高用户活跃的一大驱动。
- 用户留存,对标商业价值目标中的留存率。在需求决策方面,为对用户留存有益的功能,例如 APP 入口、推送等,投入更多资源与设计。例如,小组件功能为软件在用户主屏幕或锁定屏幕提供了一个入口,有益于用户留存,因此我们为小组件功能加入了大量个性化功能,并精心设计 UI。在功能设计方面,我们致力于在与同类软件竞争中做出特色。例如,我们有独特的小组件与通知这两个独特且刚需的功能,也是我们受好评最多的功能。
- “不重复造轮子”的理念。在需求决策方面,团队秉持“不重复造轮子”的理念,只有当在某一点上能做出比较优势,我们才会动工这一功能。例如,起初尽管“抽卡分析”功能呼声极高,但我们一直没有动工,因为当时这一功能的实现需要用户进行复杂操作;后来我们找到了简便的 API,实现了这一功能,这一功能随后也成为了我们的王牌功能。
- 团队开发能力。
一个需求分析与功能设计的案例
在 4.0 版本开发的过程中,我们为“主页”与“详情”两个 Tab 页增加了背景功能,但“工具”与“设置”两个 Tab 却没有加背景。起初,因为美观的问题,我们将两个加了背景的 Tab 页强制设置为 深色模式 以确保美观。接着,我们收到用户反馈称在 Tab 间切换的时候对比差异过大,晃眼。

随后团队成员提出,工具页做背景并无不可,但是设置页不应当置背景,并建议参考 App Store、Apple Music 的方式,将设置页入口置于右上,以弹出方式 Sheet 方式展现。

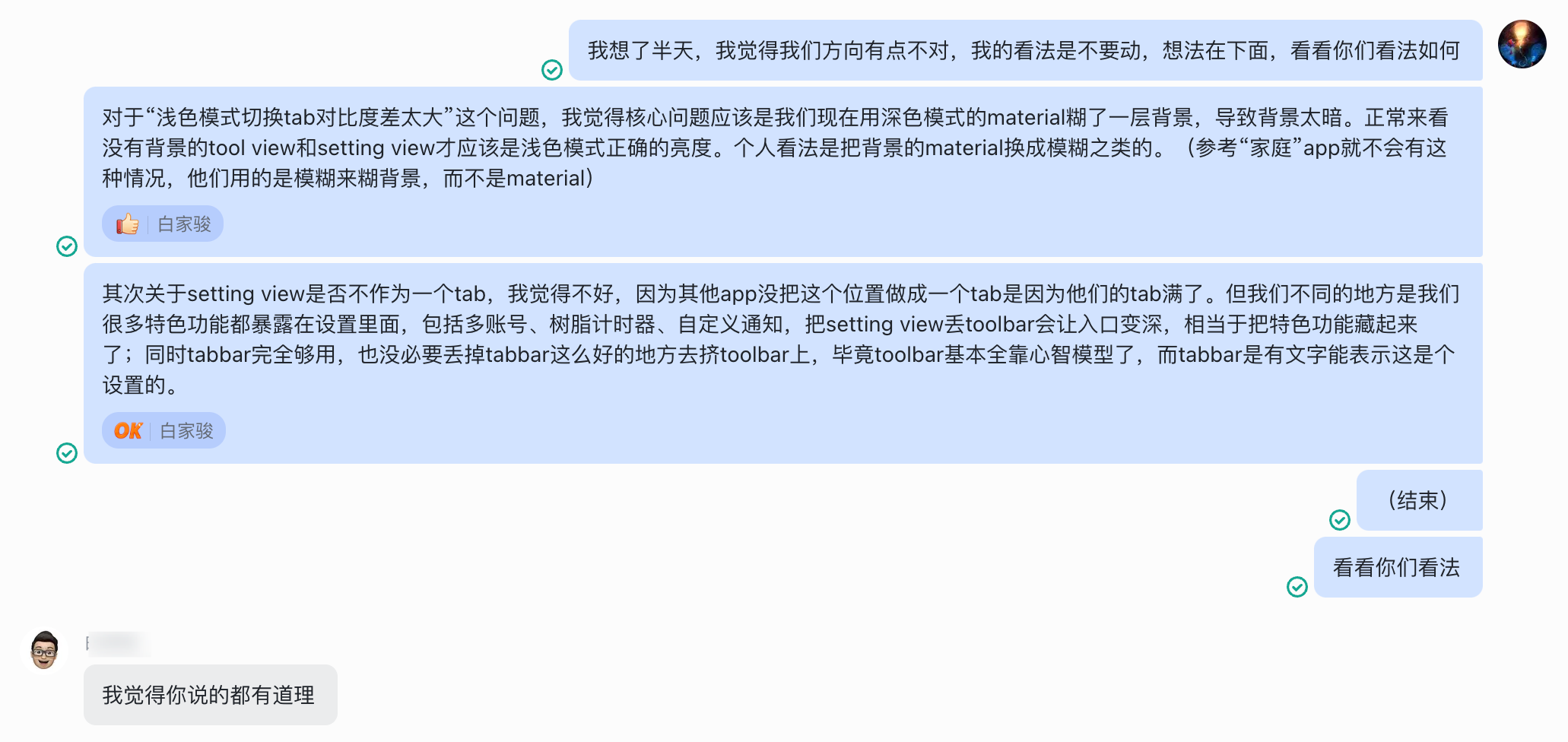
随后我抛出观点。
-
对于原本用户提出的问题,用户诉求是切换页面时页面亮度差距不应过大。然而,在浅色模式下,并非没有背景的两个页面太亮,而是有背景的页面太暗了。因此应当调整浅色模式下有背景页面的表现,而非让另外两个页面变黑。
-
对于设置页的问题,前文提到披萨小助手一大特点就是可定制,而定制的入口大多在设置页中。如果将设置页入口放在右上角,会让这些功能暴露减少,自毁一臂。其次,披萨小助手的底部导航栏并不狭窄,完全可以继续容纳设置页,没有必要像其他 App 一样因为底部被填满因而将他放在上方。
最后,团队同意了我的观点,优化后的设计也得到了用户的认可。

总结
通过清晰的产品定位与相应的设计原则,披萨小助手在设计是确保每一个功能都能为其带来竞争优势,以在同类产品的竞争中出类拔萃。
在后两章的功能拆解中,文章将继续围绕本文所述需求分析与产品设计的原则,在功能层面上给出设计思路,并给出与竞品的详细对比,从而更清晰地展示功能的巧思与优势。